Hacktag
Product Design - UI & UX - Webflow
It was a big challenge to design an interface that could give a user control over all of the different yet connected systems in an organized and elegant way. I separated the article generation tools into a side panel which is what the user interacts with when they begin using the application. Once an article is generated all of the editing is done in the larger editing area to the right.
The rich text editing tools allow for a user to write and edit the article like you would expect to do so in a word processor. The floating toolbar gives the user the ability to re-write, expand, shrink write a paragraph or lock the content.
Lastly, the tool has a function for checking plagiarism and factual correctness which could be triggered by selecting the plagiarism check button on the right of the toolbar. This would open a panel to the right for more tools to further perfect the article.
Visit the site











To Summarize
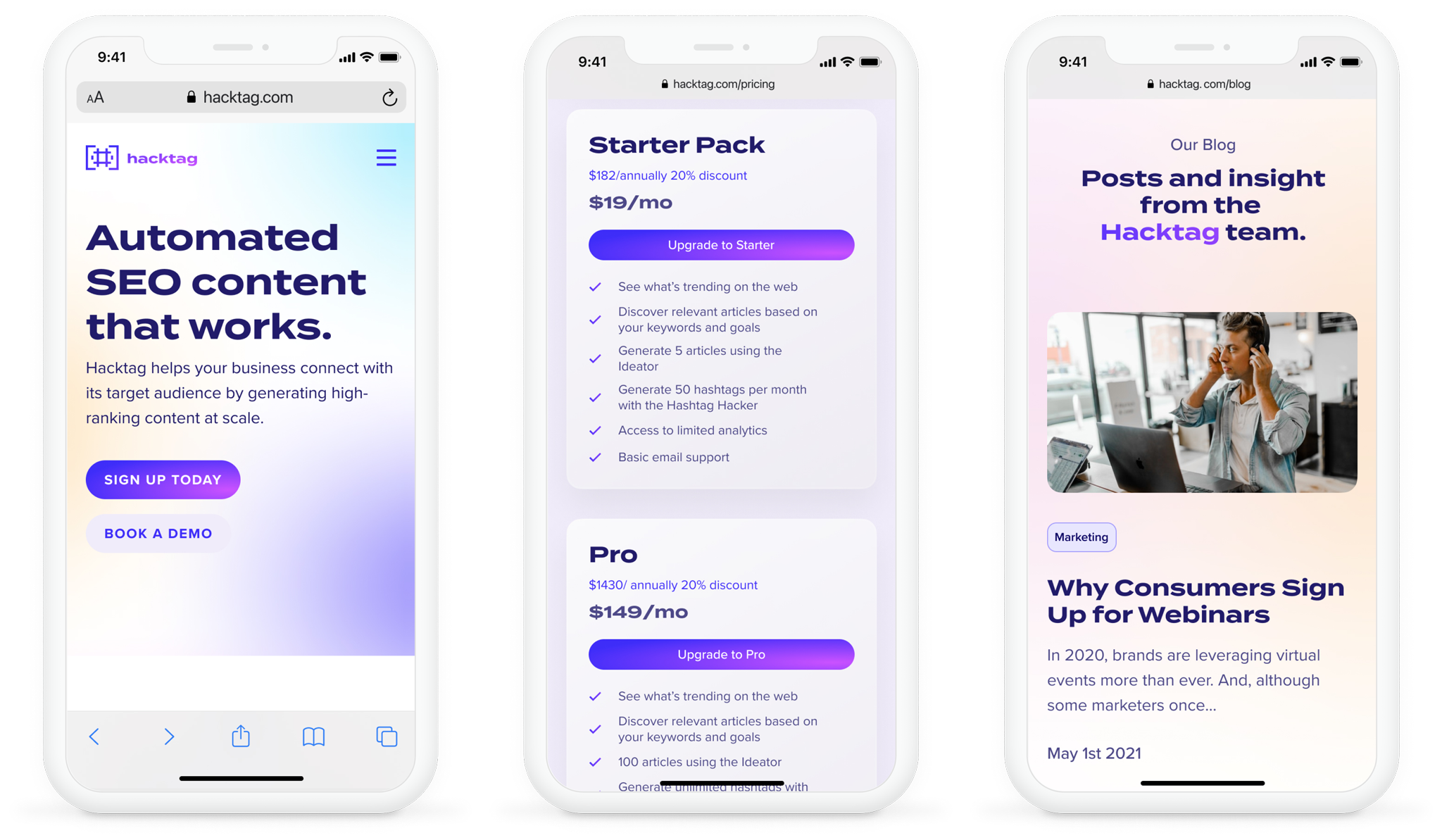
Hacktag is a web application that provides the tools to easily research keywords, automatically generate articles, and discover top-performing hashtags, all in an instant. The goal was to enable an easy and straight forward way for a user to be able to create a unique article from scratch with very little input. Once the article was created it was important to give the user the ability to further edit the article using all of the powerful ai tools that the product possesses.
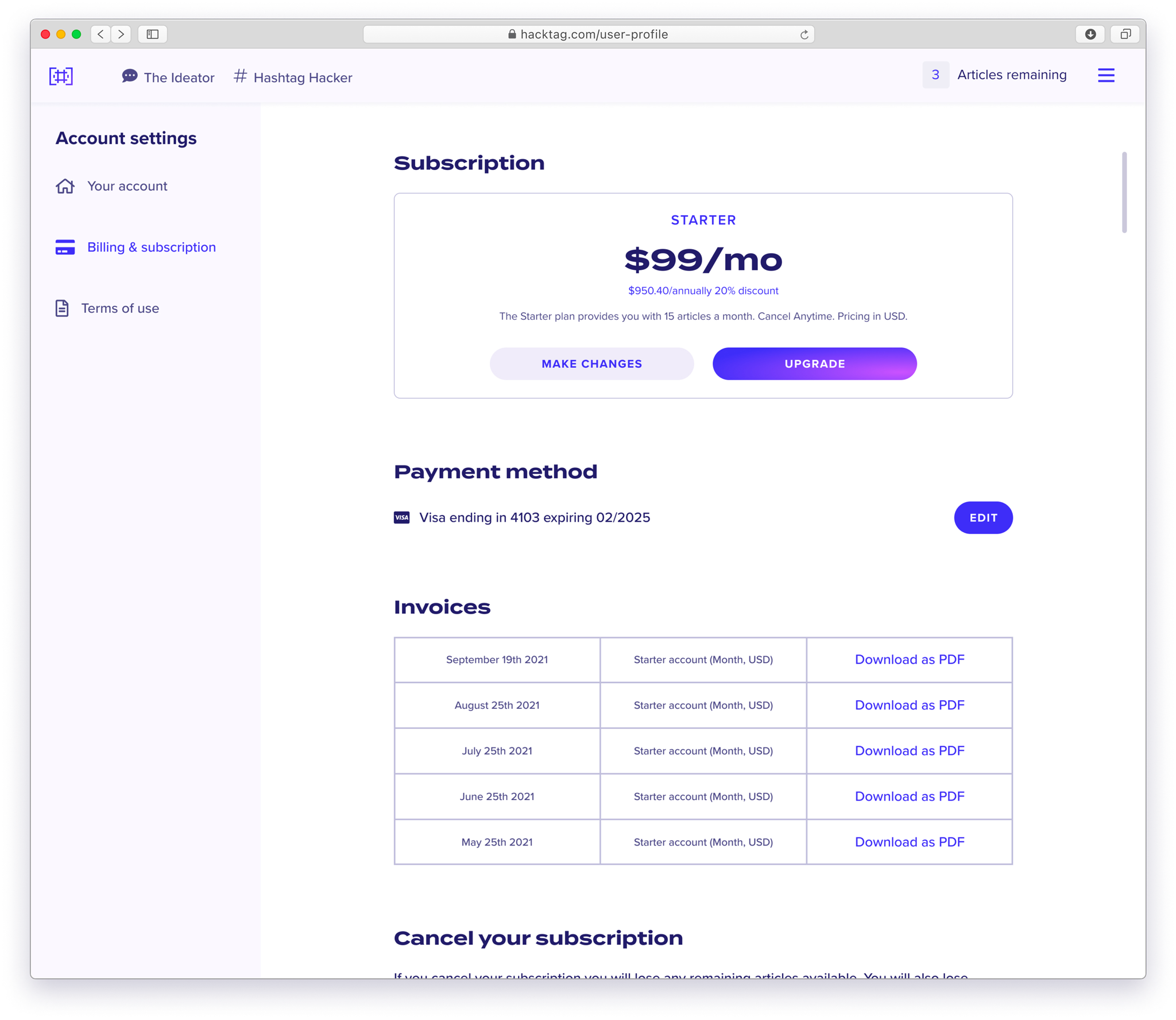
Aside from working on the product itself I was also in charge of designing the user profile, payment flows, and the Hacktag blog.





Company
Hacktag
Software
Figma
Photoshop
Webflow
Design Skills
Information Architecture
Graphic Design
Interaction Design
Product Design
Web Design
Deliverables
High Fidelity Designs
Design System
Social Media Graphics
Marketing Materials